- Grid
- Stack Panel
- Wrap Panel
- Dock Panel
- Canvas
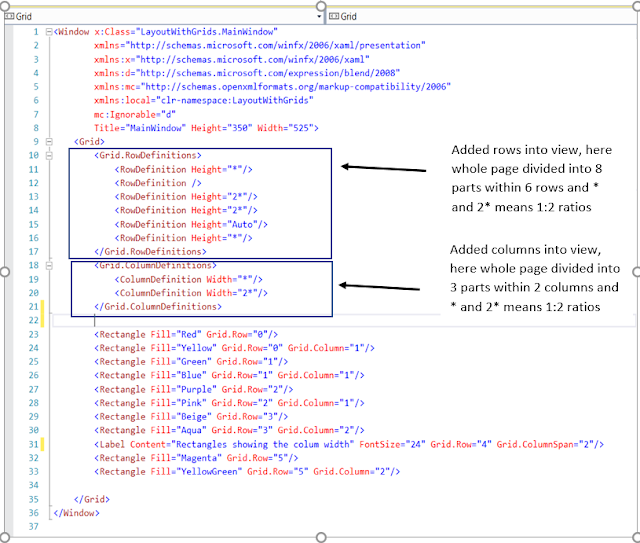
Grid rows and columns
A Grid Panel provides a flexible area which consists of rows and columns. In a Grid, child elements can be arranged in tabular form.
Design view:
Stack Panel
In stack panel, child elements can be arranged in a single line, either horizontally or vertically, based on the orientation property. It is often used whenever any kind of list is to be created.
Design View:
Wrap Panel
Child elements are positioned in sequential order, from left to right or from top to bottom based on the orientation property. Auto Wrapping items on wrap panel when it is resizing the view.
Design View:
Dock Panel
A Dock Panel is used to dock child elements in the left, right, top, and bottom positions of the relative elements.
Design View:
Canvas
Child elements can be positioned explicitly using coordinates that are relative to the Canvas any side such as left, right, top and bottom.
Design View:
Try all yourself and enjoy it . See you in next part of series.










No comments:
Post a Comment